Material Design Table . Web build beautiful, usable products faster. A simple example with no frills. We provide a few utility classes to help you style your table as easily as possible. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web a data table contains a header row at the top that lists column names, followed by rows for data. The table component has a close mapping to the native elements. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web tables are a nice way to organize a lot of data.
from dribbble.com
Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web a data table contains a header row at the top that lists column names, followed by rows for data. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web build beautiful, usable products faster. The table component has a close mapping to the native elements. We provide a few utility classes to help you style your table as easily as possible. Web tables are a nice way to organize a lot of data. A simple example with no frills.
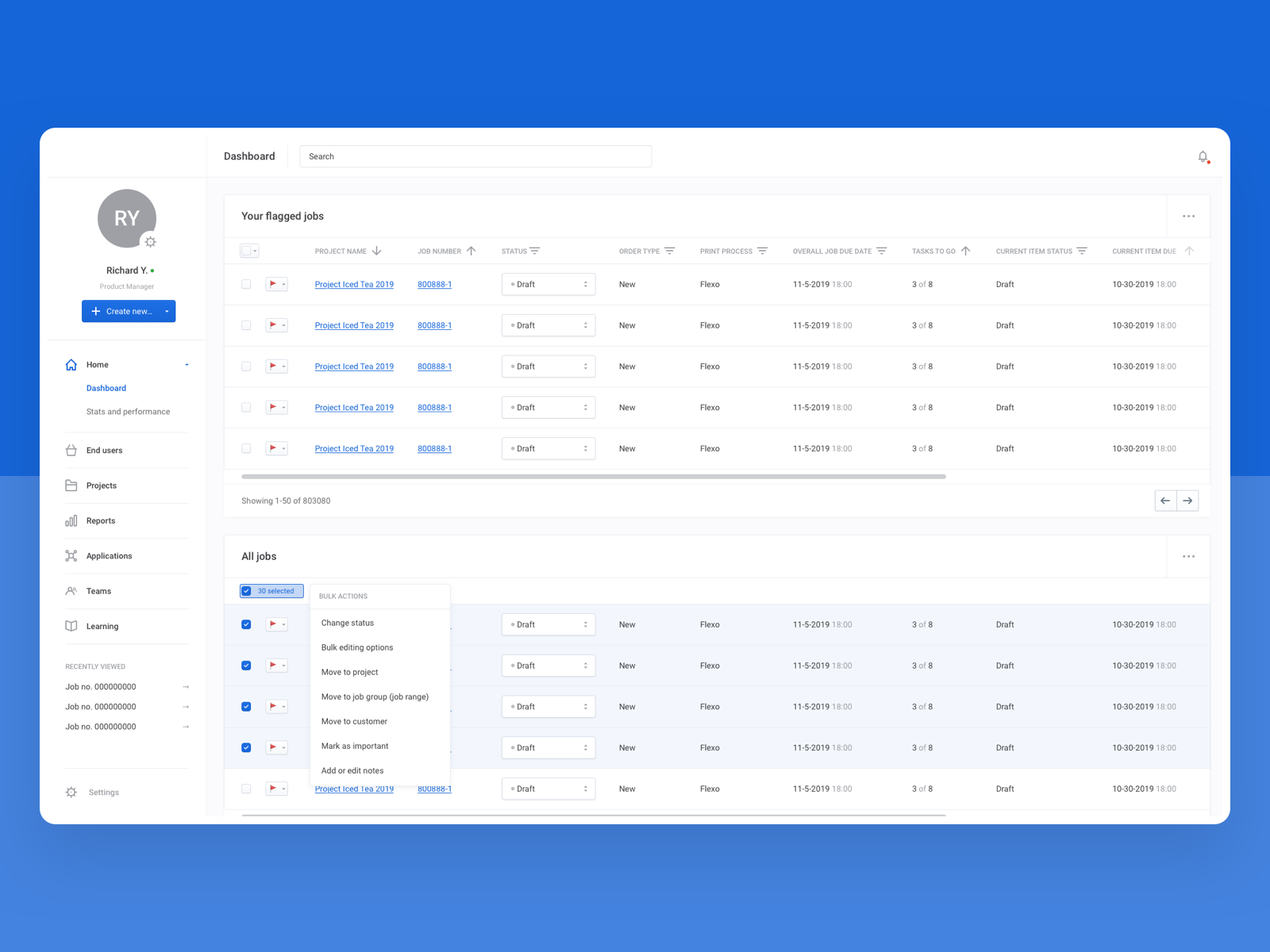
Table by Volker Morsch Dribbble
Material Design Table A simple example with no frills. Web a data table contains a header row at the top that lists column names, followed by rows for data. A simple example with no frills. We provide a few utility classes to help you style your table as easily as possible. The table component has a close mapping to the native elements. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web build beautiful, usable products faster. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web tables are a nice way to organize a lot of data. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user.
From www.pinterest.co.kr
Pin on Design Material Design Table We provide a few utility classes to help you style your table as easily as possible. Web tables are a nice way to organize a lot of data. Web build beautiful, usable products faster. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. The. Material Design Table.
From www.zadinteriors.com
What Is The Best Material For Your Dining Table Top ZAD Interiors Material Design Table Web build beautiful, usable products faster. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web a data table contains a header row at the top that lists column names, followed by rows for data. We provide a few utility classes to help you style your table as easily as possible.. Material Design Table.
From dribbble.com
Responsive Tables by Jedi Wright Dribbble Material Design Table Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web build beautiful, usable products faster. We provide a few utility classes to help you style your table as easily as possible. A simple example with no frills. The table component has a close mapping to the native elements. Web a data. Material Design Table.
From dribbble.com
Browse thousands of Material Design Table images for design inspiration Material Design Table Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. A simple example with no frills. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web a data table contains a header row at the top. Material Design Table.
From www.pinterest.co.uk
Tables material design Data tables display sets of data. They can be Material Design Table Web build beautiful, usable products faster. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web a data table contains a header row at the top that lists column names, followed by rows. Material Design Table.
From material.io
Material Design Material Design Table Web a data table contains a header row at the top that lists column names, followed by rows for data. The table component has a close mapping to the native elements. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. A simple example with no frills. We provide a few utility. Material Design Table.
From ototamp.blogspot.com
40 Best CSS Table Templates For Creating Visually Appealing Tables Material Design Table Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web build beautiful, usable products faster. The table component has a close mapping to the native elements. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. A simple example with no frills. Web. Material Design Table.
From m1.material.io
Data tables Components Material Design Material Design Table Web build beautiful, usable products faster. We provide a few utility classes to help you style your table as easily as possible. A simple example with no frills. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web tables are a nice way to. Material Design Table.
From www.wikitechy.com
Material Design Lite Table MDL Tables By Microsoft Awarded MVP Material Design Table Web a data table contains a header row at the top that lists column names, followed by rows for data. The table component has a close mapping to the native elements. Web tables are a nice way to organize a lot of data. A simple example with no frills. Web in this tutorial, we’ll review the importance of choosing the. Material Design Table.
From civiconcepts.com
40 Types Of Tables Choose Best For Home Material Design Table Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. We provide a few utility classes to help you style your table as easily as possible. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web. Material Design Table.
From dribbble.com
Tables by Jane Mengtian Z Dribbble Material Design Table Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web a data table contains a header row at the top that lists column names, followed by rows for data. We provide a few utility classes to help you style your table as easily as possible. Web now, you can easily and. Material Design Table.
From www.vrogue.co
Create A Table With Material Ui And Material Table De vrogue.co Material Design Table Web tables are a nice way to organize a lot of data. A simple example with no frills. The table component has a close mapping to the native elements. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web a data table contains a header row at the top that lists. Material Design Table.
From material.io
Design Material Design Material Design Table Web build beautiful, usable products faster. A simple example with no frills. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web a data table contains a header row at the top that lists column names, followed by rows for data. Web now, you. Material Design Table.
From www.dronahq.com
9 creative table UI design tips you should know Material Design Table Web build beautiful, usable products faster. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web a data table contains a header row at the top. Material Design Table.
From www.designtrends.com
10 Amazing Sustainable Furniture Designs Design Trends Premium PSD Material Design Table We provide a few utility classes to help you style your table as easily as possible. Web build beautiful, usable products faster. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web a data table contains a header row at the top that lists column names, followed by rows for data.. Material Design Table.
From www.dronahq.com
9 creative table UI design tips you should know Material Design Table Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. The table component has a close mapping to the native elements. Web build beautiful, usable products faster. Web now, you can easily and instantly (after installing the component) leverage and theme data tables with some. Web tables are a nice way to. Material Design Table.
From www.mockplus.com
20 Creative Table UI Design Examples You Should Know in 2021 Material Design Table Web a data table contains a header row at the top that lists column names, followed by rows for data. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react. Web now, you can easily and instantly (after installing the component) leverage and theme data. Material Design Table.
From www.pinterest.com.au
Material Design Web design trends, Design guidelines, Google material Material Design Table Web build beautiful, usable products faster. Web tables are a nice way to organize a lot of data. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user. We provide a few utility classes to help you style your table as easily as possible. Web in this tutorial, we’ll review the importance. Material Design Table.